ホームページ作成講座--- 表の挿入・デザイン --- |
|||
|
それではまず、↓を表を作ってまとめてみたいと思います。
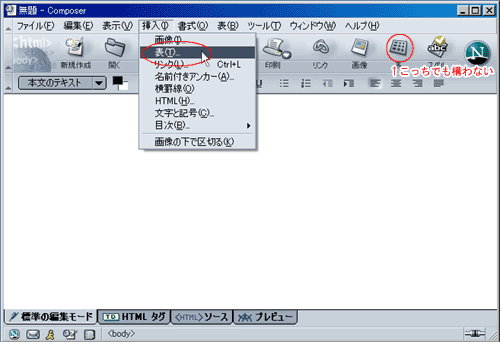
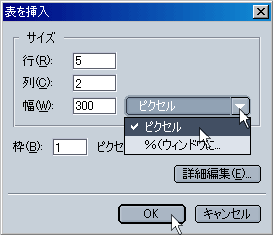
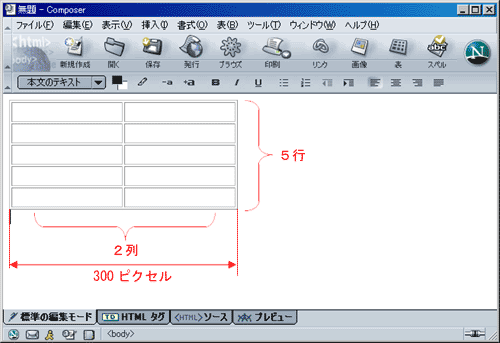
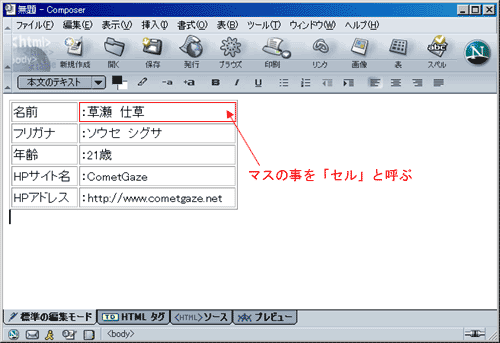
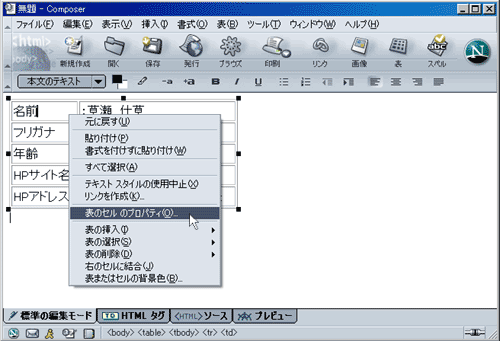
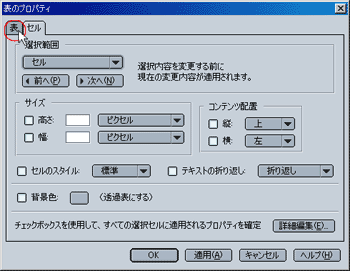
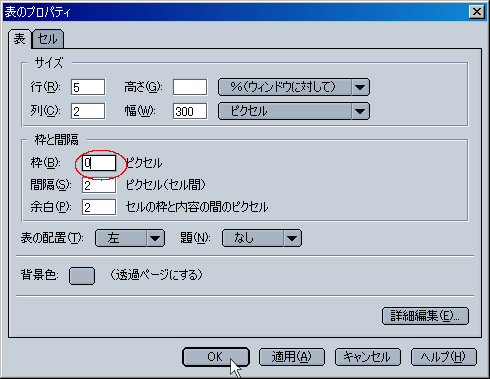
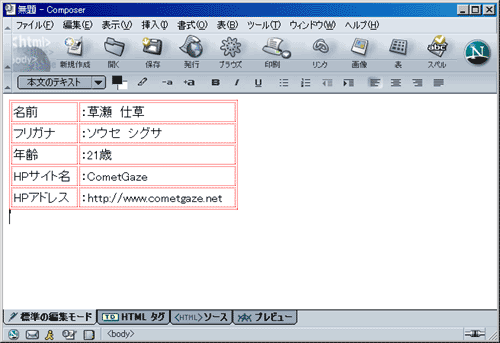
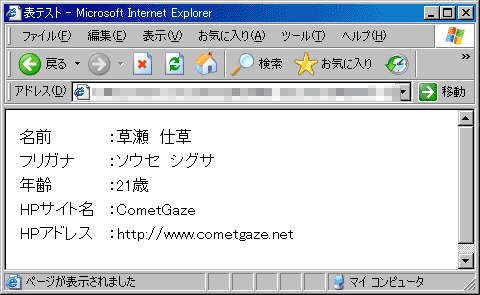
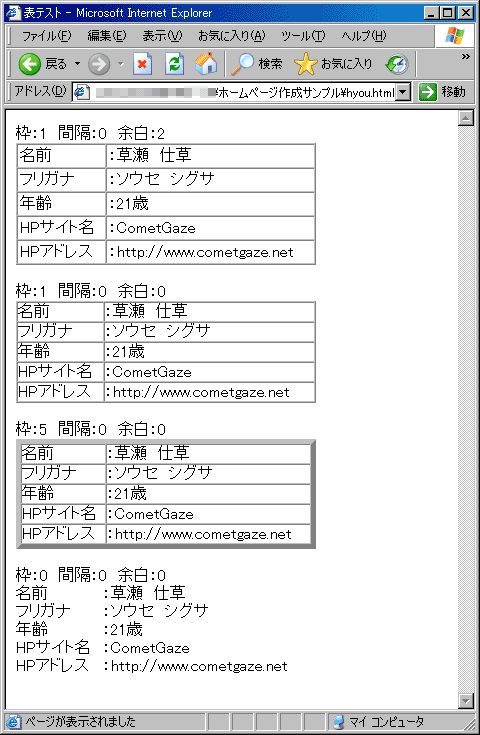
名前:草瀬 仕草 フリガナ:ソウセ シグサ 年齢:21歳 HPサイト名:CometGaze HPアドレス:http://www.cometgaze.net Composerを開き、メニューバーの「挿入(I)」--「表(T)...」を選びます。 すると、「表を挿入」というウィンドウが出ますので、「行:5」「列:2」「幅:300ピクセル」と設定して「OK」ボタンをクリックします。 すると表が現れたのが解かるでしょうか?"行""列""幅"はそれぞれ"5行""2列""300ピクセル"としましたので、下図のようになります。 それぞれのセルに文字を入力します。この枠でよければ、ここで終了です。 表の幅を変更してみようと思います。表の上ならどこでも構いませんので、右クリック--「表のセルのプロパティ(O)...」を選択します。 そうすると「表のプロパティ」が表示されますが、 「枠と間隔」の「枠(B):」の項目を「0」ピクセルと設定します。 そうすると、表の枠線が赤の点線で表示されるようになります。 先程のファイルを保存して、Internet Explorerで表示したところ、 先程の「表のプロパティ」の枠・間隔・余白の値を変更することで、表のスタイルをいろいろと変更することが出来ます。下図はその一例です。用途によって使い分けると良いでしょう。 |
|||
Copyright (C) 2001-2011 CometGAZE.NET, All Rights Reserved. Webmaster: 草瀬 仕草 (Souse-Shigusa) ページの無断盗載、無断コピーは御遠慮願います。雑誌に紹介等は歓迎。 |
|||