ホームページ作成講座--- 画像の貼り方 --- |
|||
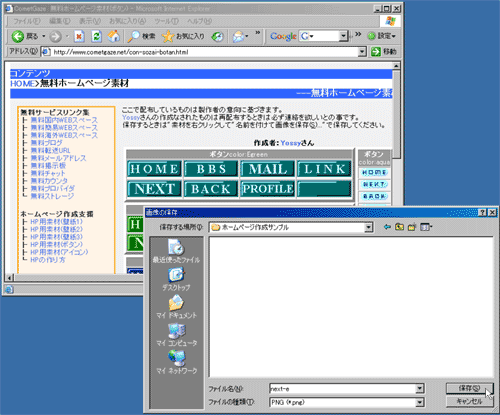
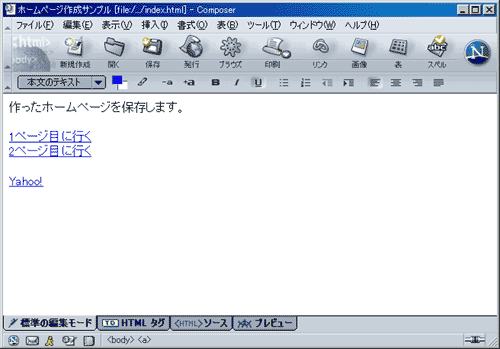
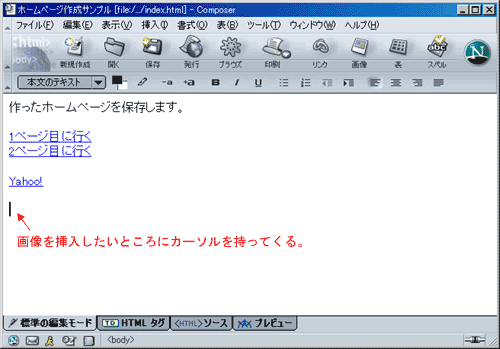
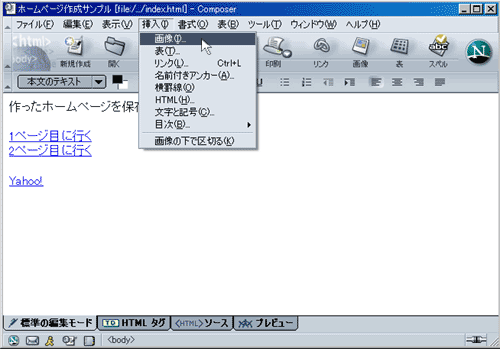
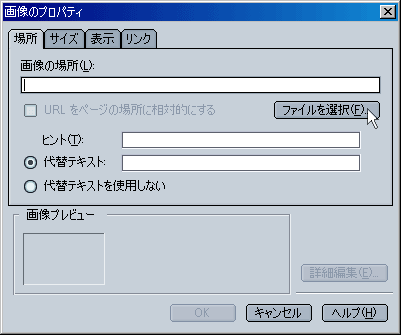
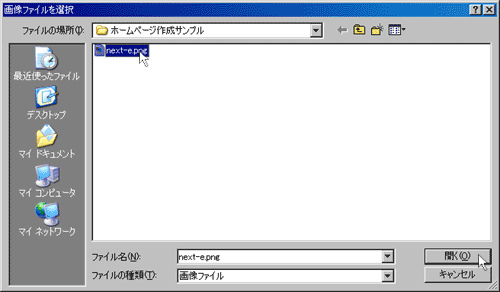
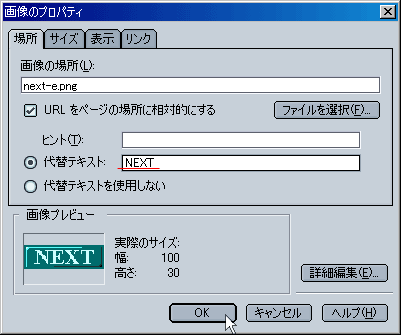
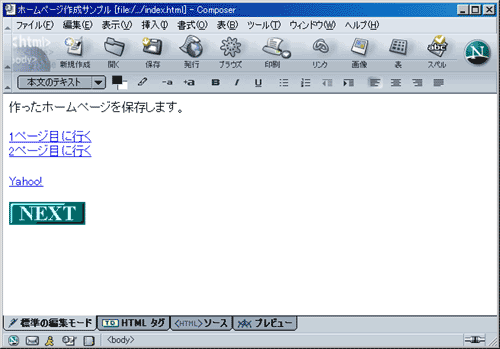
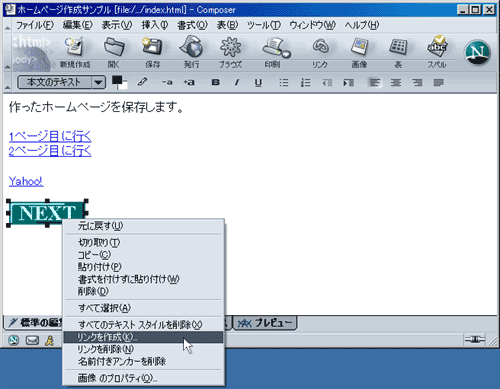
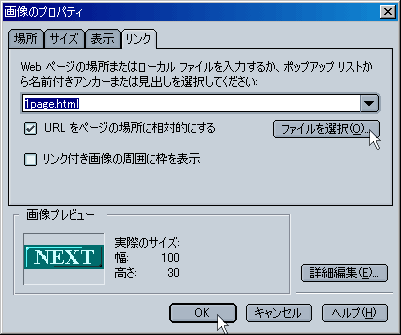
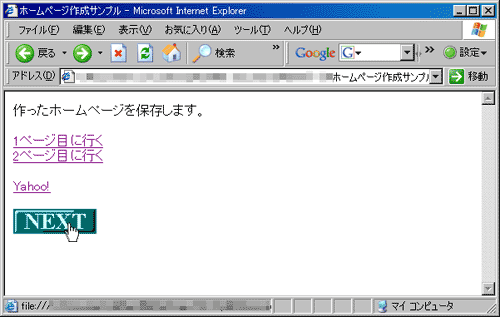
画像の貼り方とりあえず、なんでもいいので画像を用意します。困った方は、HP用素材(ボタン)で好きな画像をダウンロードして、ホームページを保存しているフォルダに保存しましょう。私は、"ボタンcolor:Egreen "の「NEXT」を使うことにしました。 前回保存したページをComposerで開きます。 画像を挿入したい場所にカーソルを持っていきます。 メニューバーの「挿入(I)」--「画像(I)...」をクリックします。 画像のプロパティが表示されますので「ファイルを選択(F)」をクリックします。 挿入したい画像(先程保存して用意しておいた画像)を開きます。 そうすると、画像の場所に画像のファイル名が入力されたことがわかるでしょうか。 カーソル位置に画像が挿入されたことがわかります。 画像にリンクの張り方画像にリンクを張る方法です。 まず、リンクを張りたい画像を右クリックし、「リンクを作成(K)...」をクリックします。 前回のリンクの張り方と同じです。設定が終わりましたら「OK」ボタンをクリックします。 リンクが張られました。 画像をクリックして「1page.html」に飛べば画像にリンクの張り付け成功です。 |
|||
Copyright (C) 2001-2011 CometGAZE.NET, All Rights Reserved. Webmaster: 草瀬 仕草 (Souse-Shigusa) ページの無断盗載、無断コピーは御遠慮願います。雑誌に紹介等は歓迎。 |
|||